Devtools, JS Snippets, and the Effect of Ads on Site Speed
The battle between ad teams and performance rages on. There are no winners in this fight, only profit margins, and the casualties of user experience. Ads are bad because they slow down a site and people don't like them, but they are good because advertisers will give you money for having them and money can be exchanged for goods and services.
So there's a conversation to be had, right? You don't want users to be unhappy with your site, but you also enjoy goods and services. It's all about finding the balance between $$$ and speed. This is a method for showing the effect advertising drag has on your site's performance.
It is a rough thing, but it's quick, makes you feel technically competent, and uses Chrome Devtools to hack Chrome Devtools which at least makes me feel very cool.
Ingredients:
- Chrome
- Lighthouse
- Devtools
- Request Blocking
For this example, I went over to Quora and found a thread about slow websites. They suggested this website to test things like ad blockers.
Lighthouse Performance Reporting + Ad Blocking
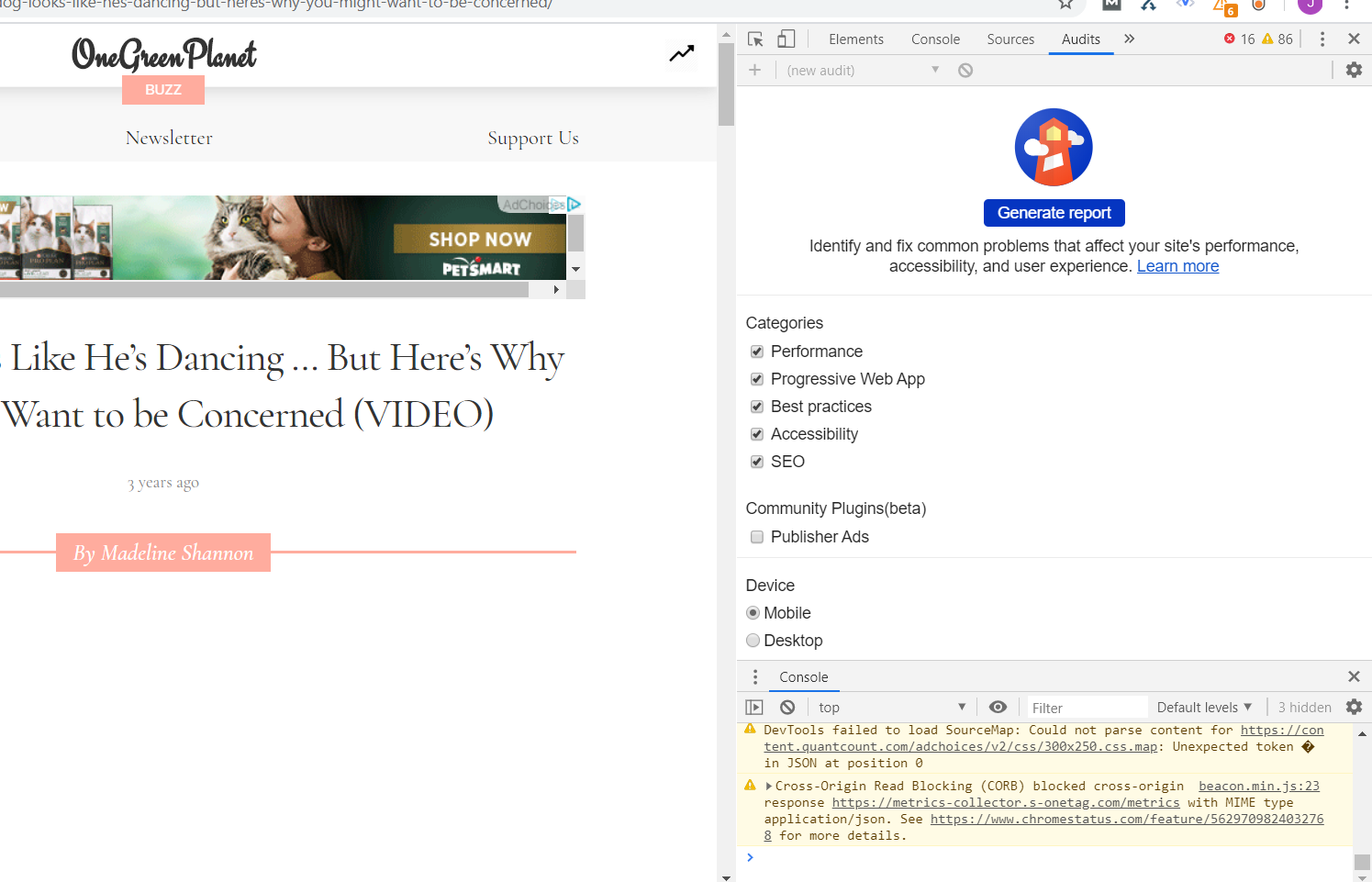
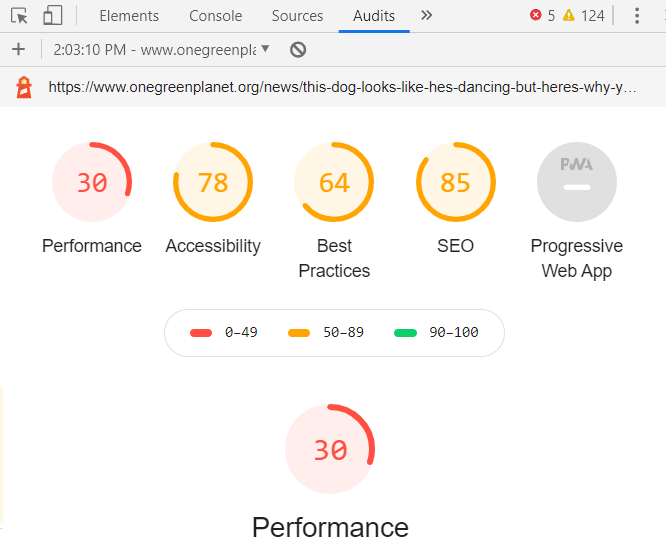
First you're going to want to open up Chrome Devtools. Navigate over to the audits section:

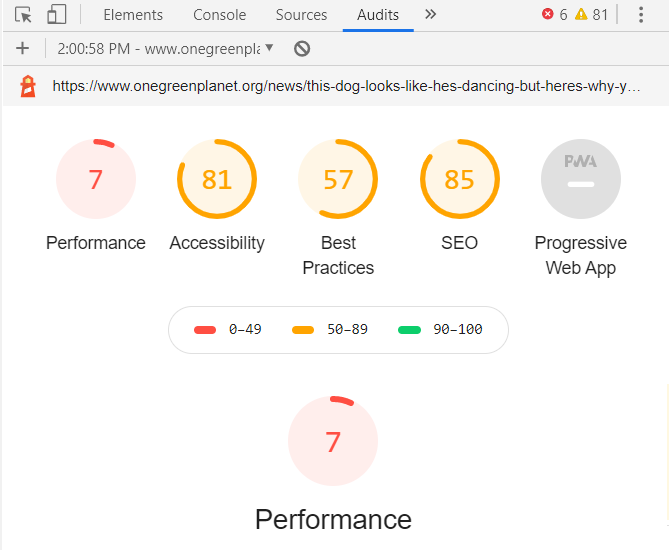
Then you're going to want to run a Lighthouse report:

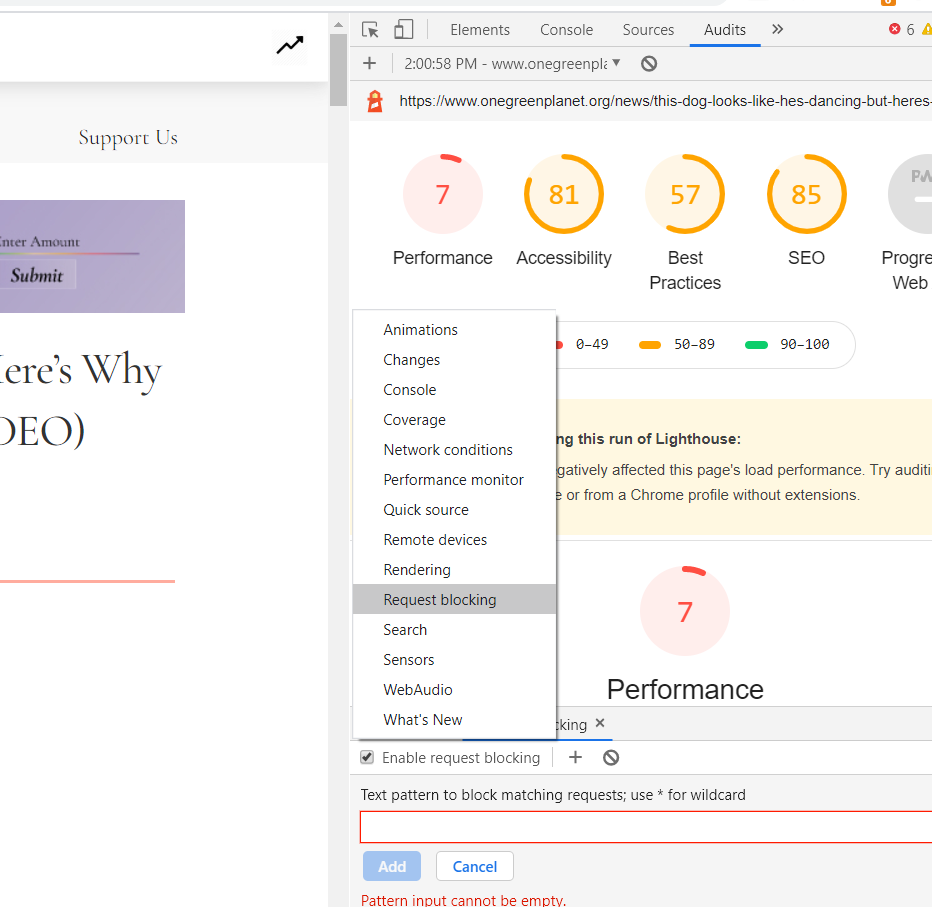
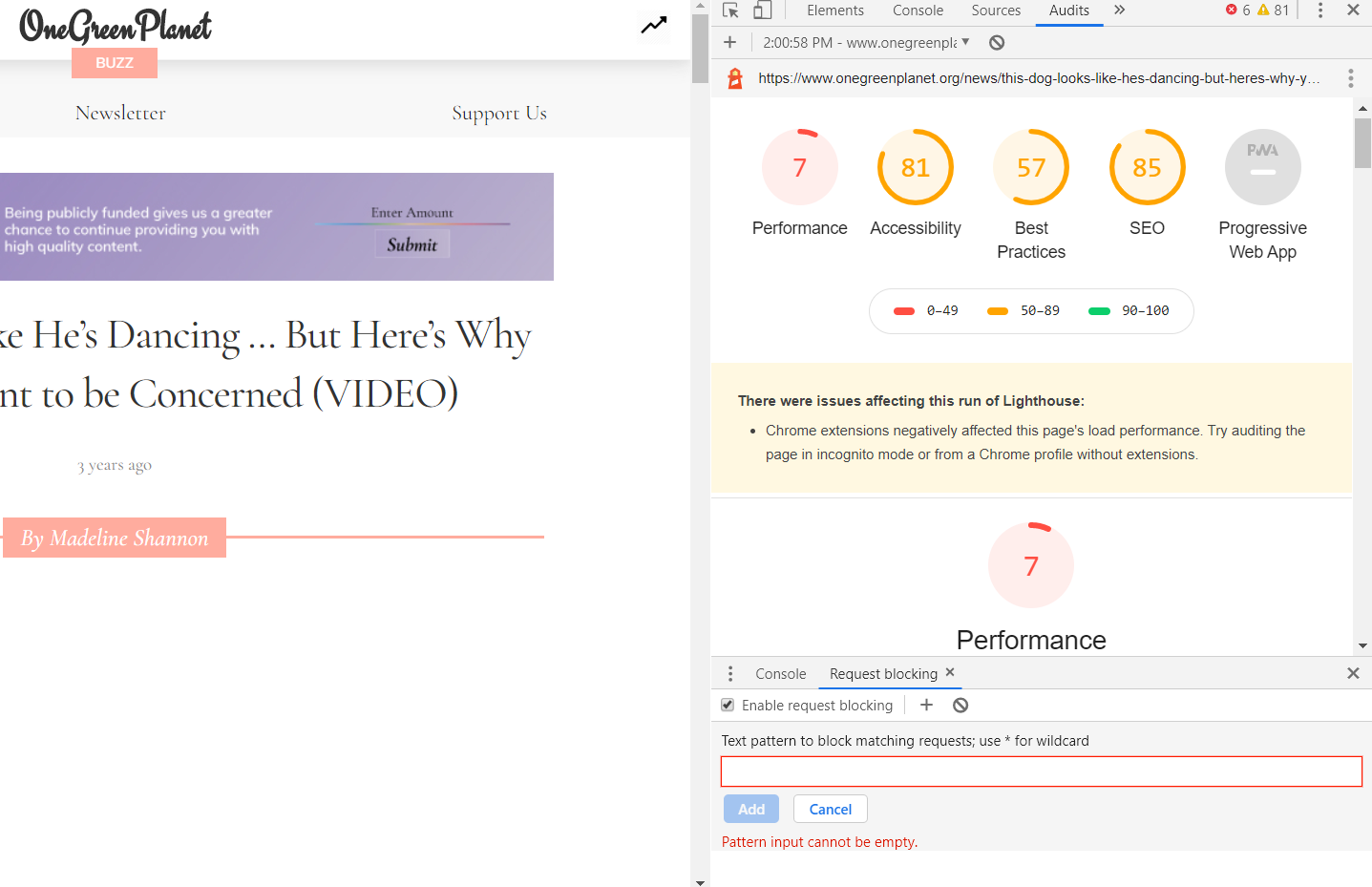
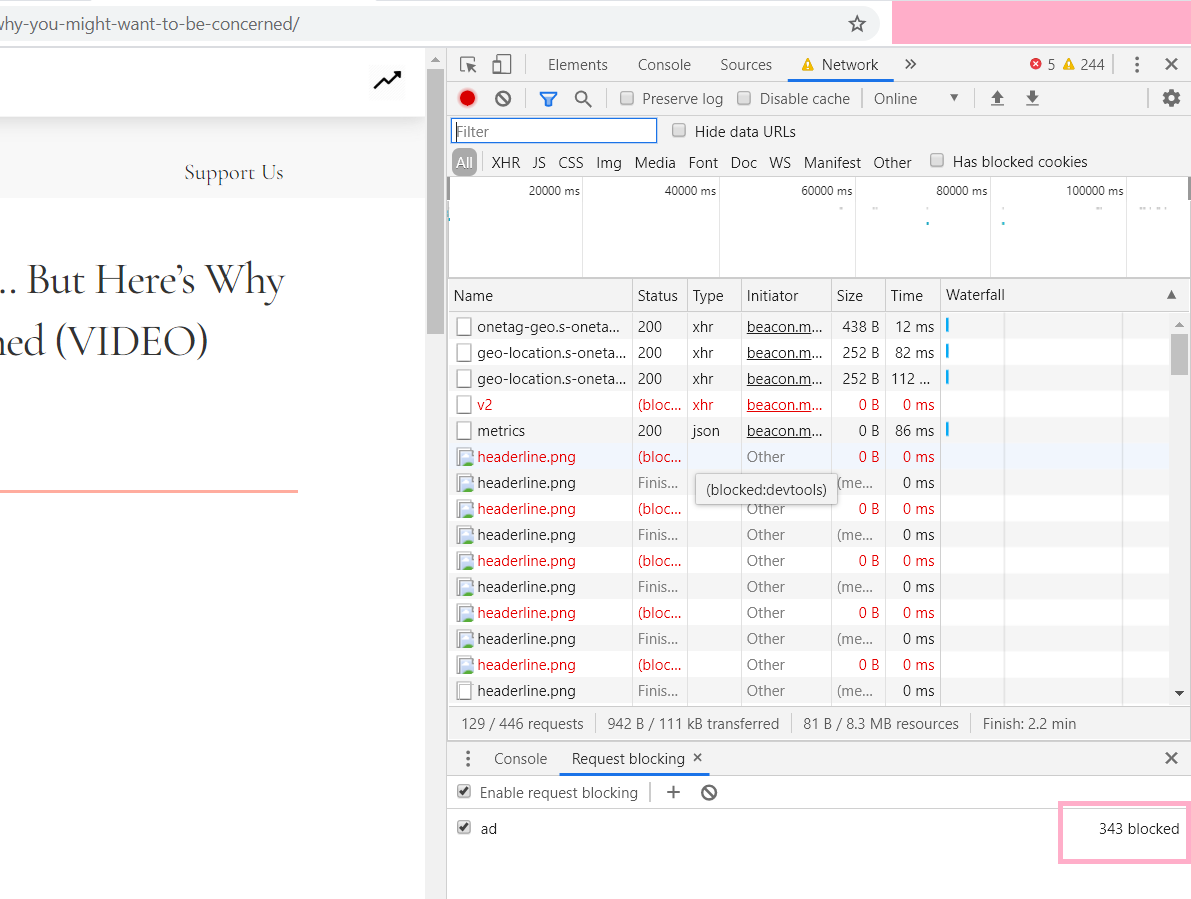
Then run again, with request blocking. This is how to set up request blocking


In this example I blocked basically anything with the word "ad" in it, but you can be more or less specific to your heart's content.


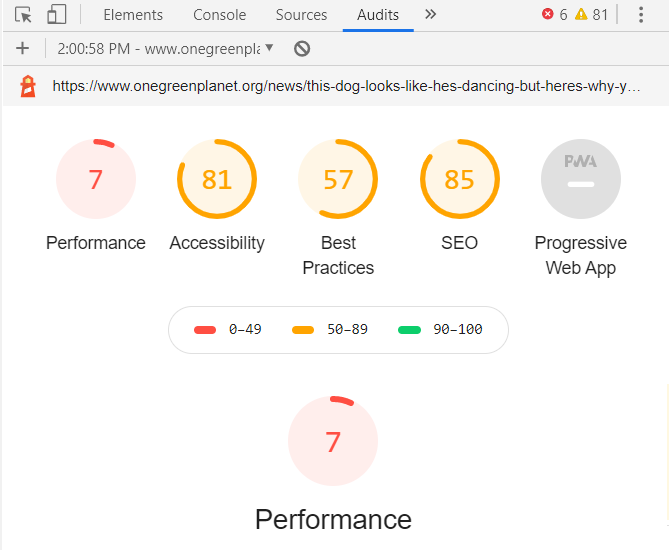
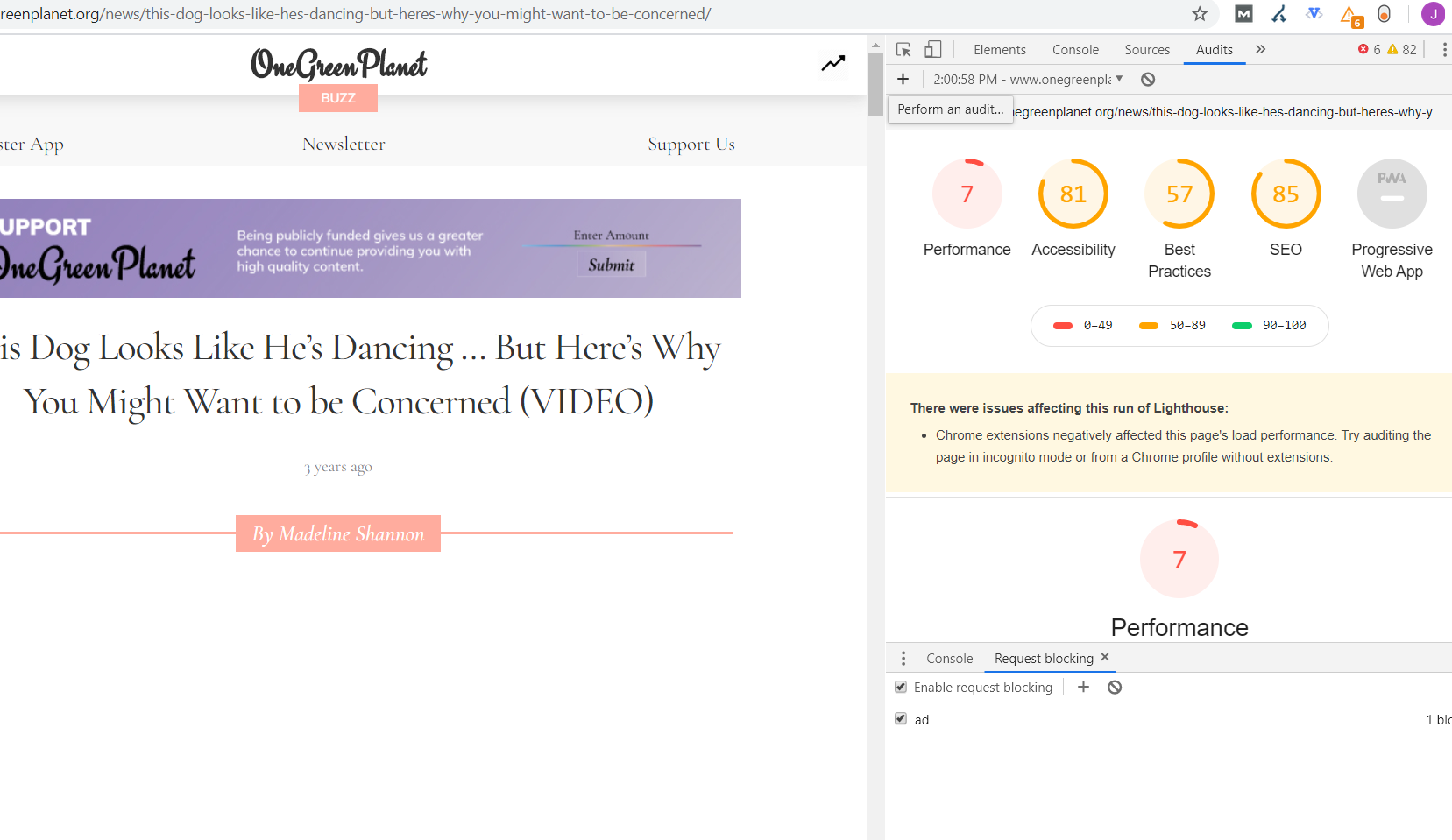
Run the new Lighthouse report:

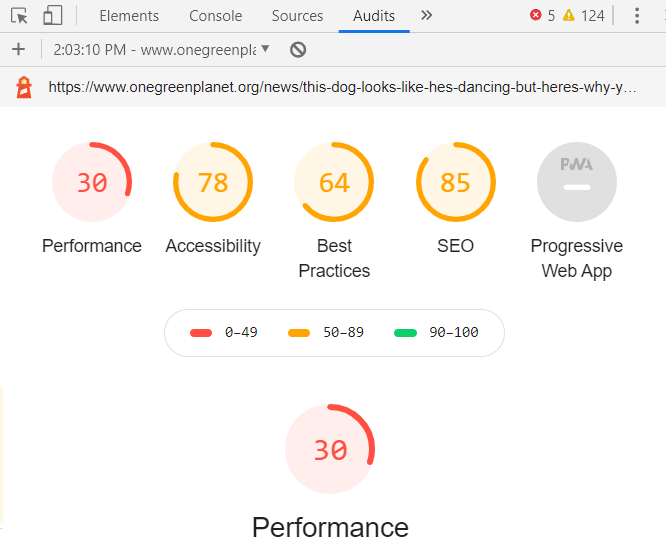
Compare speeds -- woah!


This page isn't... great still, but that's a pretty big jump. You can use this for other kinds of requests as well-- try blocking js, or images, or analytics, and see what other kinds of gains you can make.
Devtools in Devtools and JS
So now we need to see what actually got blocked. Chrome doesn't have an easy way to copy the network tab, which is where this kind of request comes out. You can use HAR files, but personally? I'd rather not. And if you copy the file-- even if you hit a ctrl-a-- it'll only copy what is visible in the window. But what we can do is use Devtools in Devtools and the console to copy out everything that got blocked-- and why it got blocked!

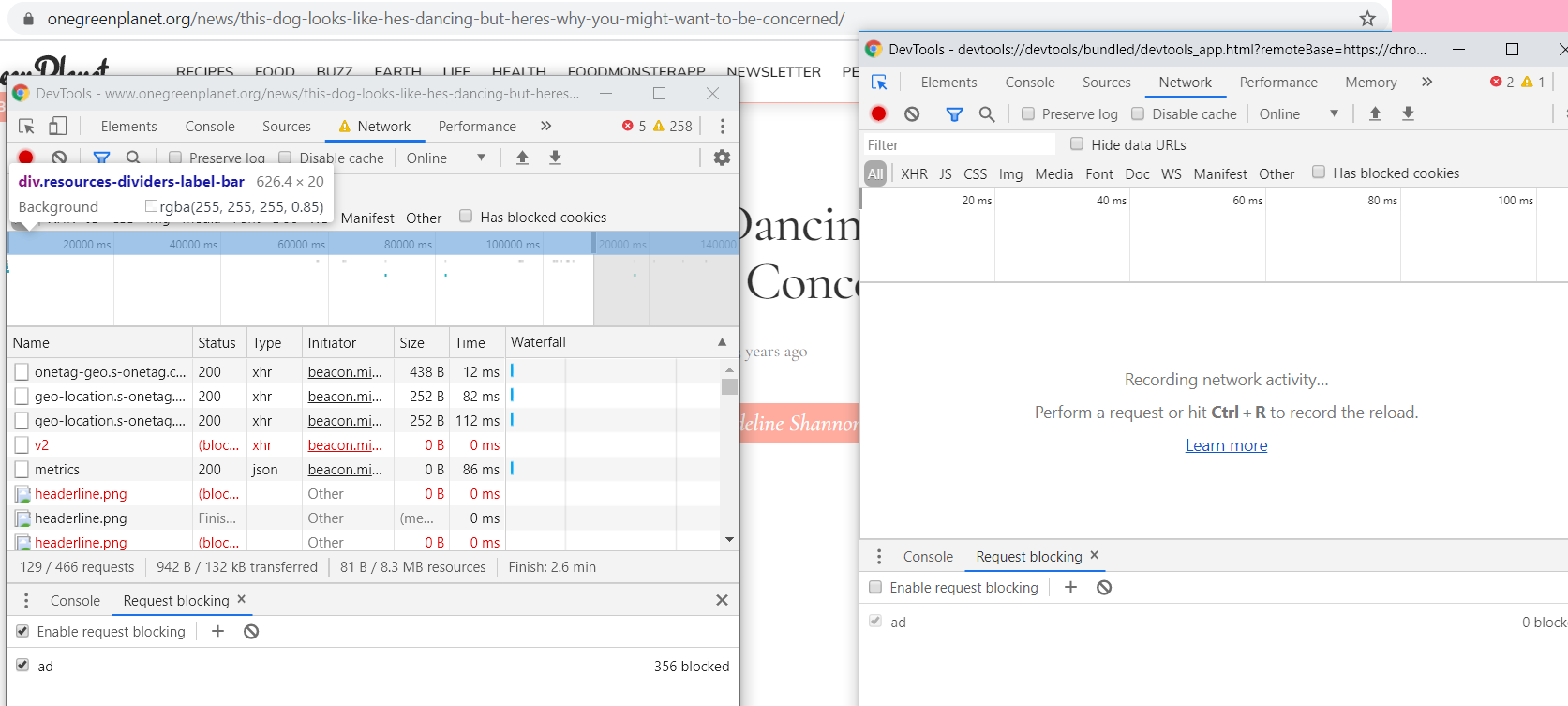
Pop your Devtools window out into it's own separate window, then hit ctrl-shift-i. This will open a Devtools panel with which you can inspect the existing Devtools panel. In your new Devtools window, got to the console, and it's time to run some code.

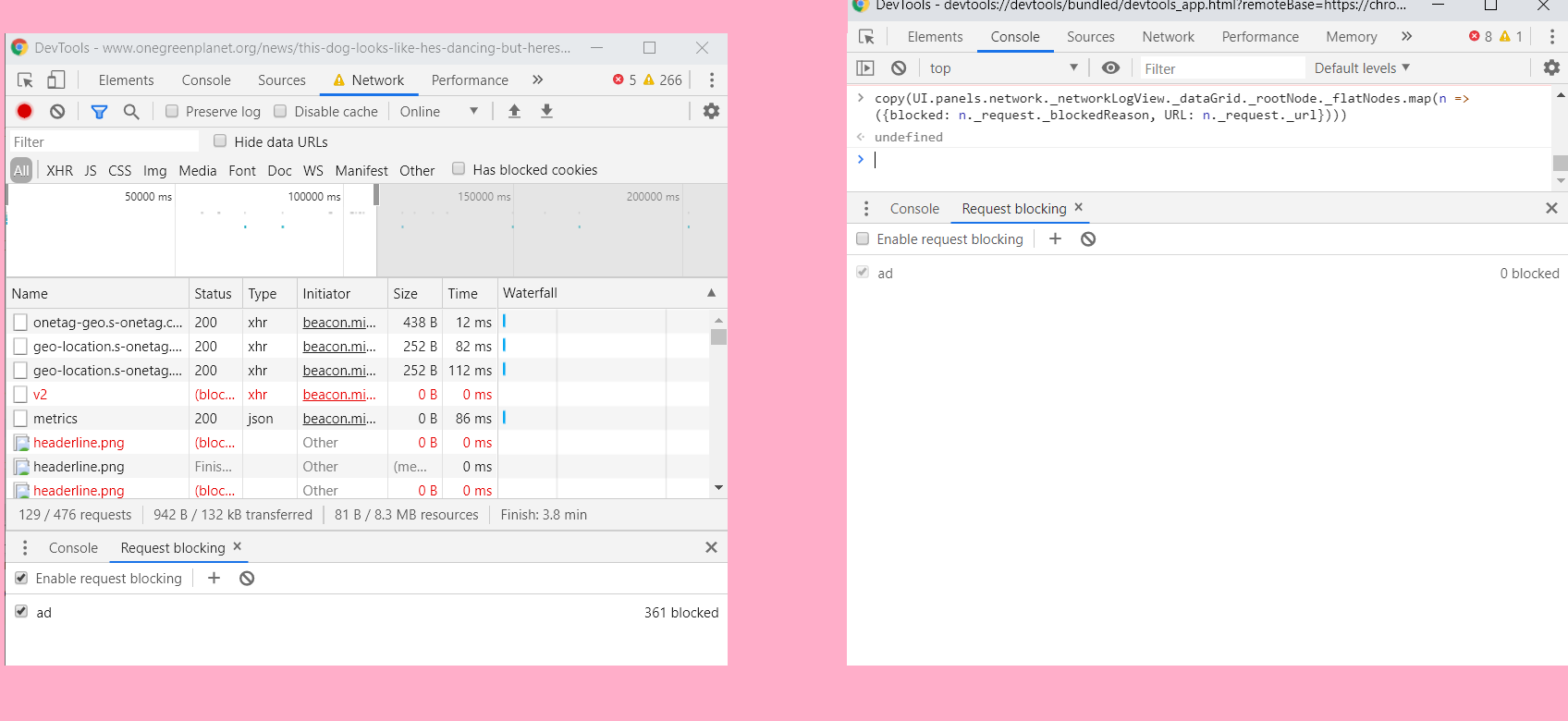
Run this to see what got blocked:
console.log(UI.panels.network._networkLogView._dataGrid._rootNode._flatNodes.map(n => ({blocked: n._request._blockedReason, URL: n._request._url})))
copy(UI.panels.network._networkLogView._dataGrid._rootNode._flatNodes.map(n => ({blocked: n._request._blockedReason, URL: n._request._url})))

Wow! This is the result:

Now all you have to do is figure out that perfect balance performance and monetization. Since I am a know it all dev with a fast blog you can listen to me.
It won't work well with sites like the Million Dollar Homepage, which doesn't mark it's ads as ads-- but if you know there's something consistently used to mark ads on your site, this is something you can play around with!
Happy JS-ing!